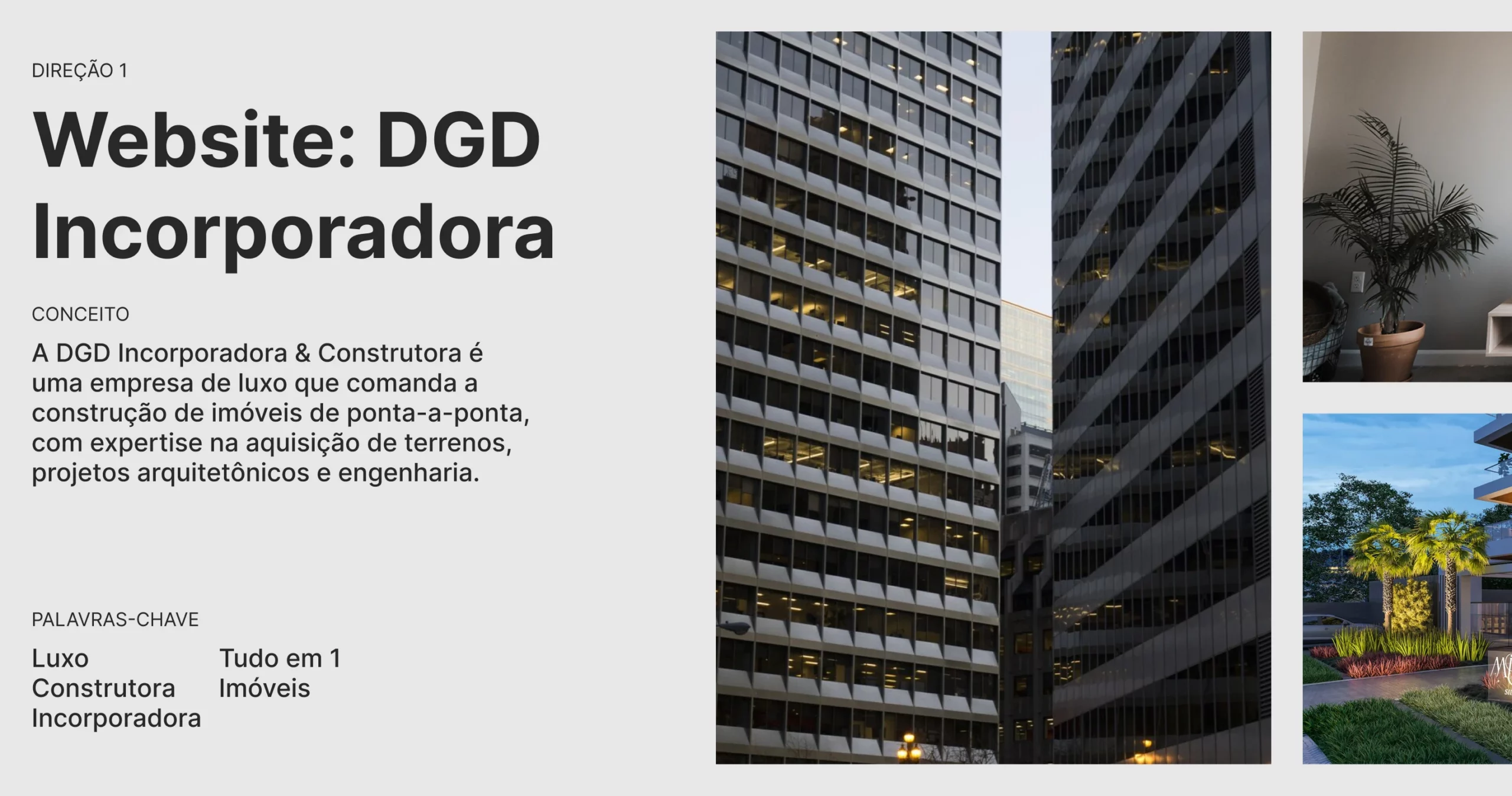
O mercado reconhece a expertise da DGD Incorporadora em desenvolver empreendimentos residenciais e comerciais de alto padrão, que traduzem sofisticação e exclusividade. Com uma equipe altamente qualificada, a DGD gerencia cada etapa do processo – desde a seleção de terrenos estratégicos até a entrega de projetos excepcionais.
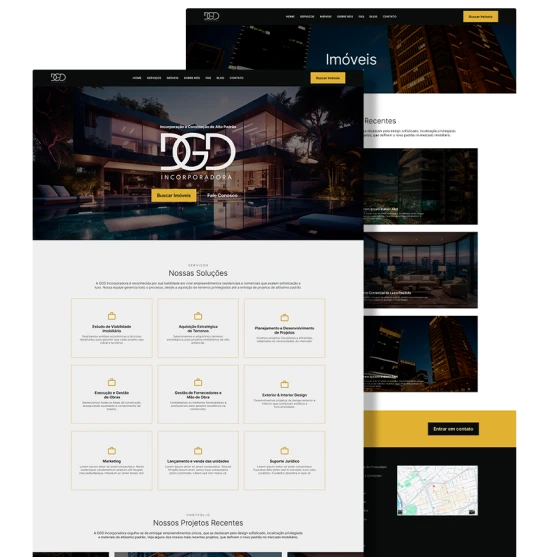
O objetivo deste projeto é criar um website que reflita essa excelência, promovendo a identidade da DGD e destacando seu compromisso com qualidade e inovação no mercado imobiliário.
Empresa Que Atuei
2P Growth Lab
Este projeto tem como objetivo o desenvolvimento de um MVP (Produto Mínimo Viável) na forma de um website que facilita o acesso a informações sobre prefeitos e vereadores. A plataforma permitirá que a população identifique quem são os representantes municipais, suas funções, promessas realizadas e o progresso de suas ações até o momento.
Com foco na transparência e engajamento cívico, o projeto busca oferecer uma interface intuitiva e acessível, ajudando os cidadãos a acompanharem o desempenho dos líderes políticos e, assim, fortalecer a participação e fiscalização da gestão pública.
Como desenvolver um bom produto digital sem a possibilidade de realizar pesquisas diretas com os usuários.?
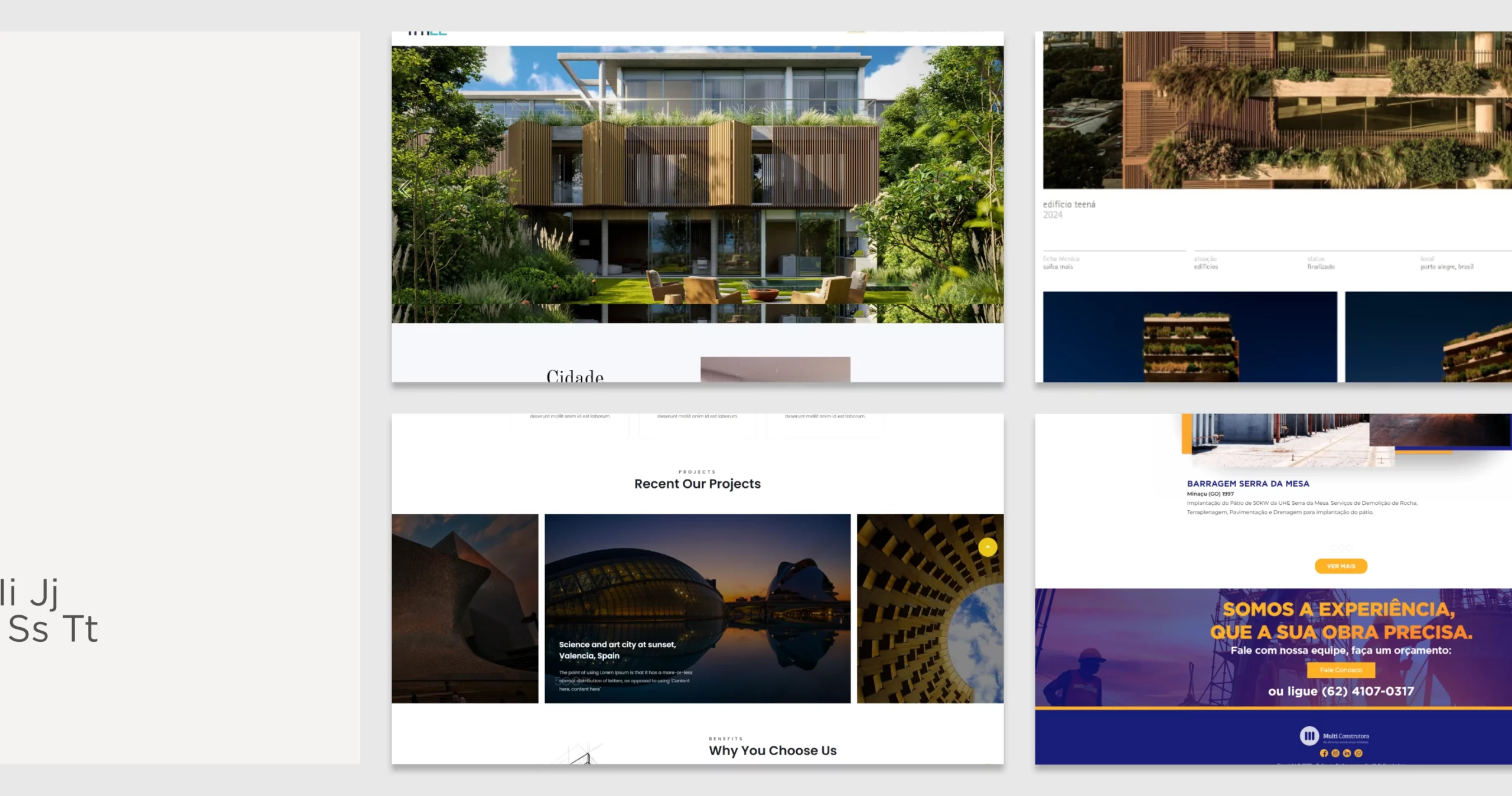
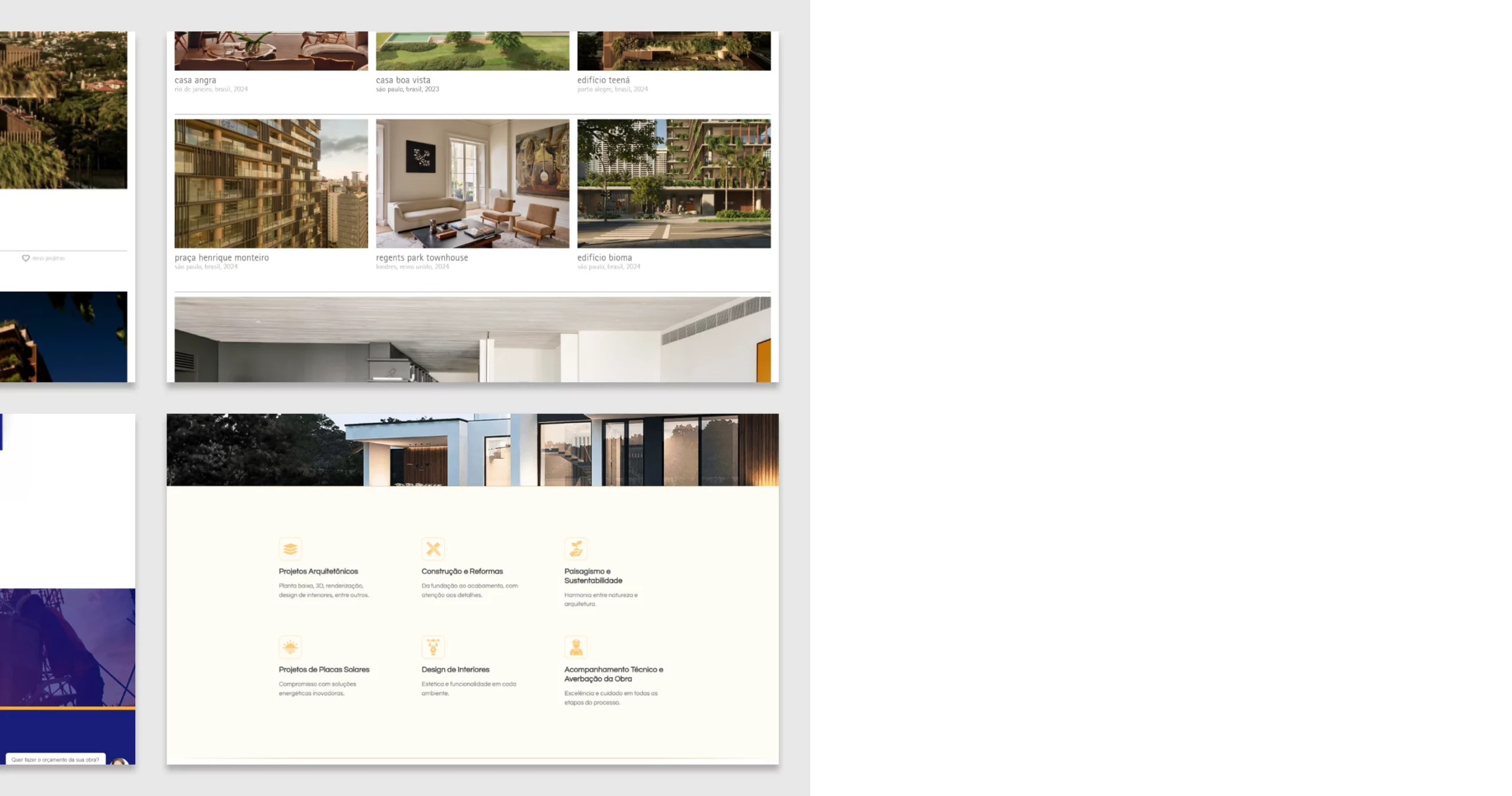
Após uma extensa pesquisa sobre os concorrentes e também diretamente com os stakeholders da DGD, entendemos o mercado e um design de interface do usuário foi criado e implementado, resultando numa agradável experiência do usuário, além de consistente e também num sistema de design fundamental para atualizações futuras.

Essa etapa envolveu o estudo do mercado imobiliário de alto padrão, explorando tendências de design e expectativas do público-alvo em plataformas digitais.
Sem acesso a pesquisas diretas com usuários, realizamos uma análise detalhada de sites concorrentes para identificar padrões de navegação, elementos visuais e funcionalidades que enriquecessem a experiência do usuário.
Foram examinados aspectos como apresentação de empreendimentos de luxo, linguagem de sofisticação e confiança, e práticas de usabilidade para sites responsivos. Essa pesquisa estratégica garantiu que o site da DGD fosse atraente, funcional e alinhado ao perfil exigente dos clientes.
A imersão também ajudou a entender o mercado e criar uma solução digital que reforçasse a presença online e o posicionamento da DGD.
Na 2P Growth Lab, empresa na qual trabalhei nesse projeto, minha responsabilidade inclui liderar a equipe de design e desenvolver sites, como neste projeto, utilizando WordPress e Elementor. Os sócios da 2P Growth Lab assumem a coleta de informações com o cliente e a manutenção de um bom relacionamento.
Para embasar o desenvolvimento do site da DGD Incorporadora, realizei uma análise aprofundada de três sites concorrentes: Lampur, Threedi e Seed Incorporadora.
Cada página foi capturada em imagens para permitir uma avaliação detalhada das tendências de design e de seus elementos visuais.
Com base nas informações fornecidas pela diretoria da DGD Incorporadora, desenvolvemos arquétipos que representam os perfis dos potenciais clientes da empresa. Esses arquétipos foram criados a partir do conhecimento da própria equipe sobre os clientes típicos da DGD, destacando características, necessidades, expectativas e frustrações comuns entre investidores do setor imobiliário de alto padrão.
Esses perfis auxiliam no direcionamento do design do site e na criação de uma comunicação mais eficaz, garantindo que o conteúdo e a estrutura do site atendam aos interesses e expectativas de cada tipo de cliente, refletindo a imagem de confiança e sofisticação que a DGD deseja transmitir.
Durante essa análise, observei aspectos fundamentais, como o uso de tipografia, espaçamentos, qualidade das imagens e hierarquia visual. Para cada site, fiz anotações sobre os pontos fortes e fracos de design, avaliando o que funcionava bem e o que poderia ser aprimorado.
No segundo passo, foram coletados insights de stakeholders para entender requisitos e pontos críticos do projeto.
Identificou-se a necessidade de uma aparência consistente em todas as páginas e elementos do site.
Identificou-se a necessidade de um banco de imagens para utilização em galerias do projeto, possibilitando ao usuário uma experiência mais rica durante a navegação
Ficou evidente a importância de manter características únicas para cada seção, ao mesmo tempo que se busca um design unificado.
Sugerimos criar um sistema de design centralizado ou, pelo menos, um guia de estilo, visando melhorias contínuas e futuras na interface do usuário.
Criamos diversas opções de design, combinando cores e elementos da interface de cada página do site. Um protótipo de navegação foi desenvolvido no Figma para visualizar a interface unificada. O feedback dos stakeholders foi coletado e incorporado, refinando o design final para melhor atender às necessidades do projeto.
A arquitetura da informação do site da DGD Incorporadora foi estruturada para oferecer uma navegação intuitiva e lógica, com o objetivo de facilitar o acesso às informações mais relevantes para os usuários. Organizamos o site em seções principais e subníveis que guiam o visitante, permitindo que ele encontre rapidamente o conteúdo desejado.
Essa organização fornece uma base sólida para um site informativo, visualmente atraente e funcional, alinhado às expectativas do público-alvo e aos objetivos de negócios da DGD.
No início do projeto, criamos um rabiscoframe para definir a estrutura básica do site.
Principais áreas planejadas:
Como a DGD Incoporadora não possuia nenhum tipo de identidade visual consistente, criamos um um styleguide composto com tipografia , cores e ativos para serem utilizados durante todo o processo de design, e também, para futuras equipes que trabalharão no projeto.






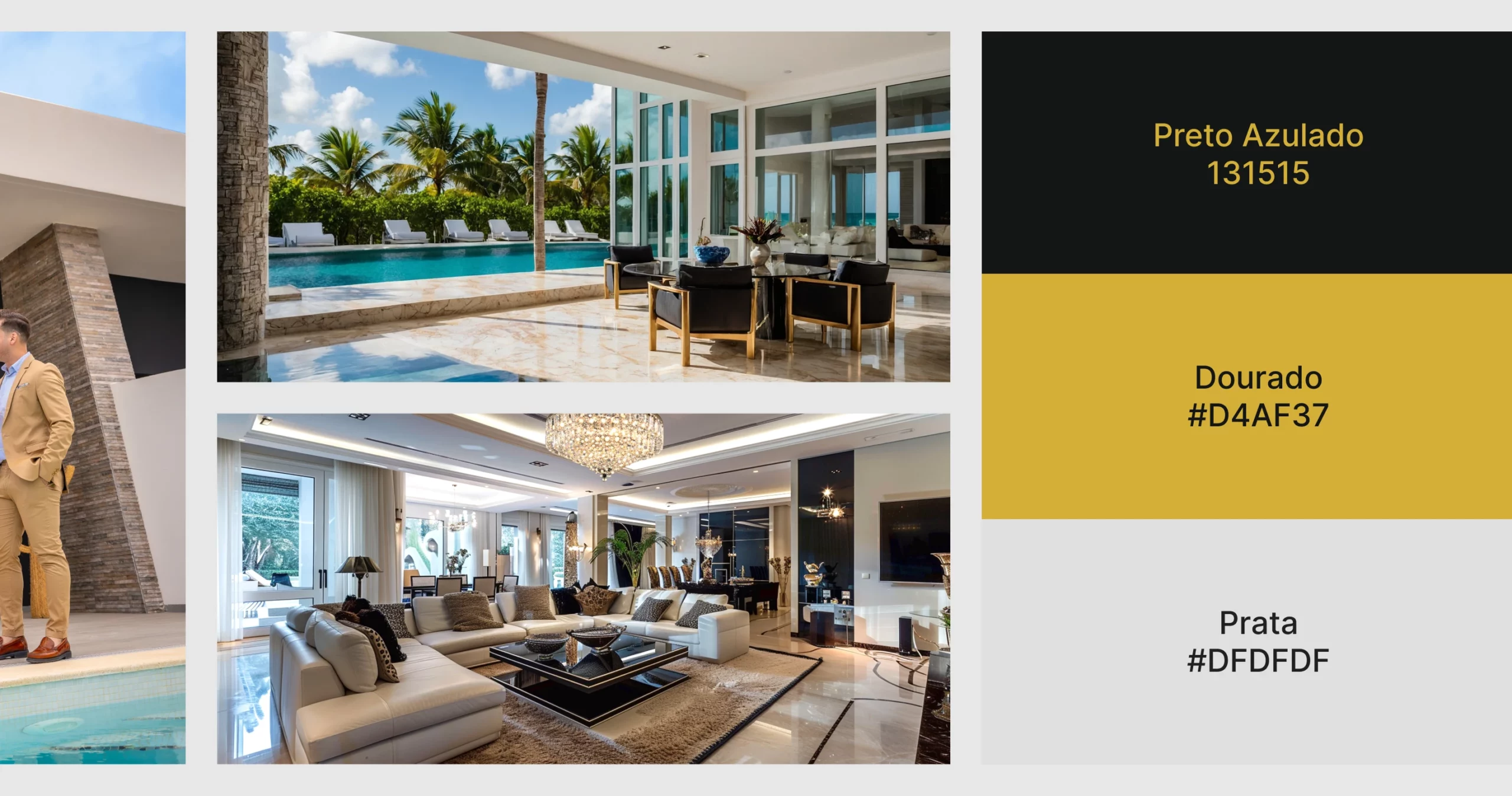
A paleta de cores combina tons de preto, dourado e cinza, criando um visual sofisticado e elegante. Os tons escuros transmitem solidez e profissionalismo, enquanto os dourados acrescentam um toque de requinte e calor. Os cinzas claros oferecem equilíbrio e suavidade, garantindo contraste e legibilidade.
Essa combinação foi pensada para refletir uma identidade moderna e confiável, mantendo a harmonia e a acessibilidade visual em todas as seções.
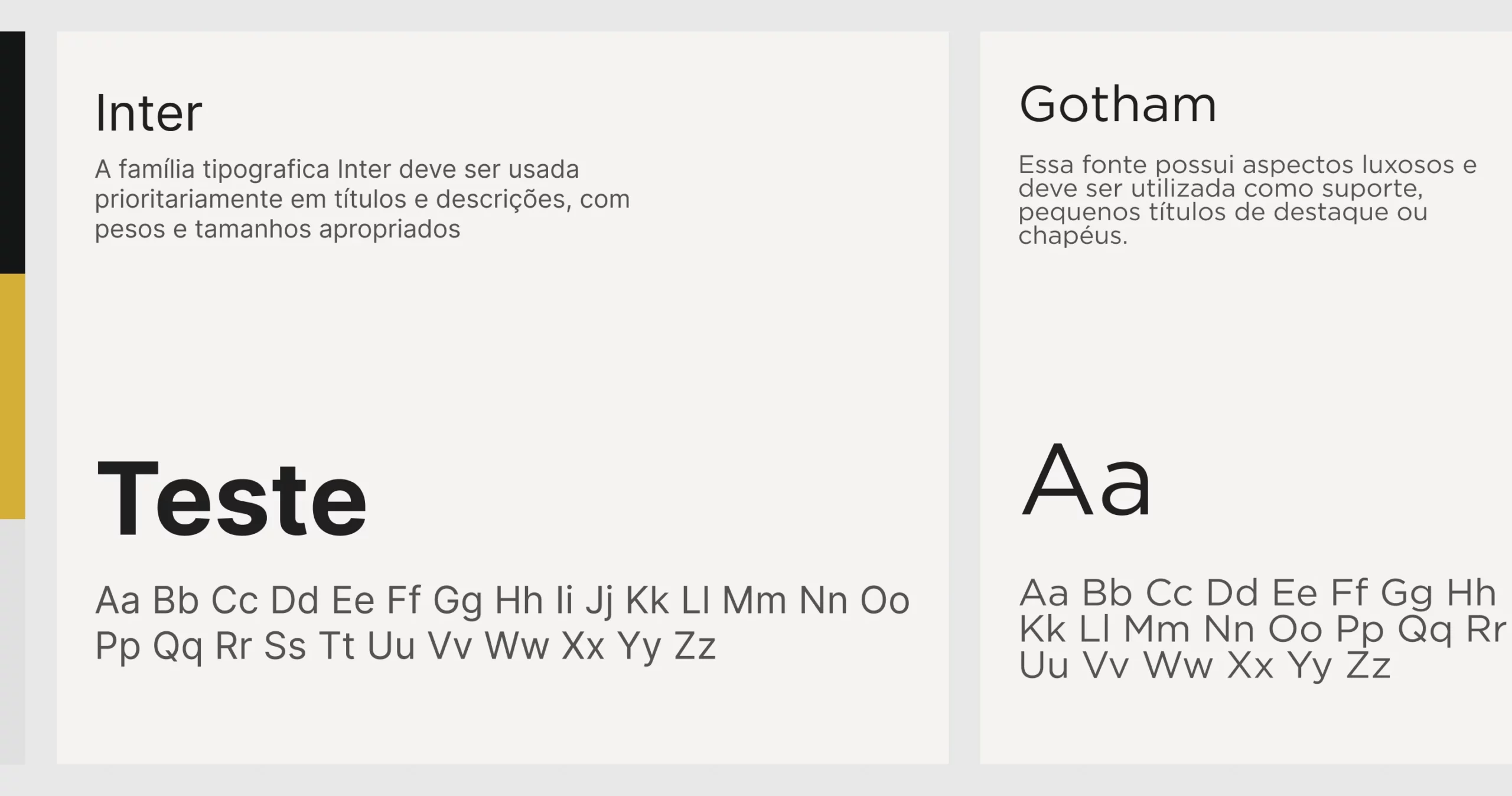
Neste projeto, utilizei Inter para os títulos e Gotham para os detalhes, buscando equilíbrio entre modernidade e sofisticação.
Inter, com seu design claro e espaçamento otimizado, é perfeita para títulos, proporcionando legibilidade e destaque.
Ela guia o olhar do usuário para os pontos principais, criando uma hierarquia visual eficaz.
Gotham aparece em detalhes e textos secundários, adicionando um toque de refinamento com suas linhas geométricas e estilo confiável.
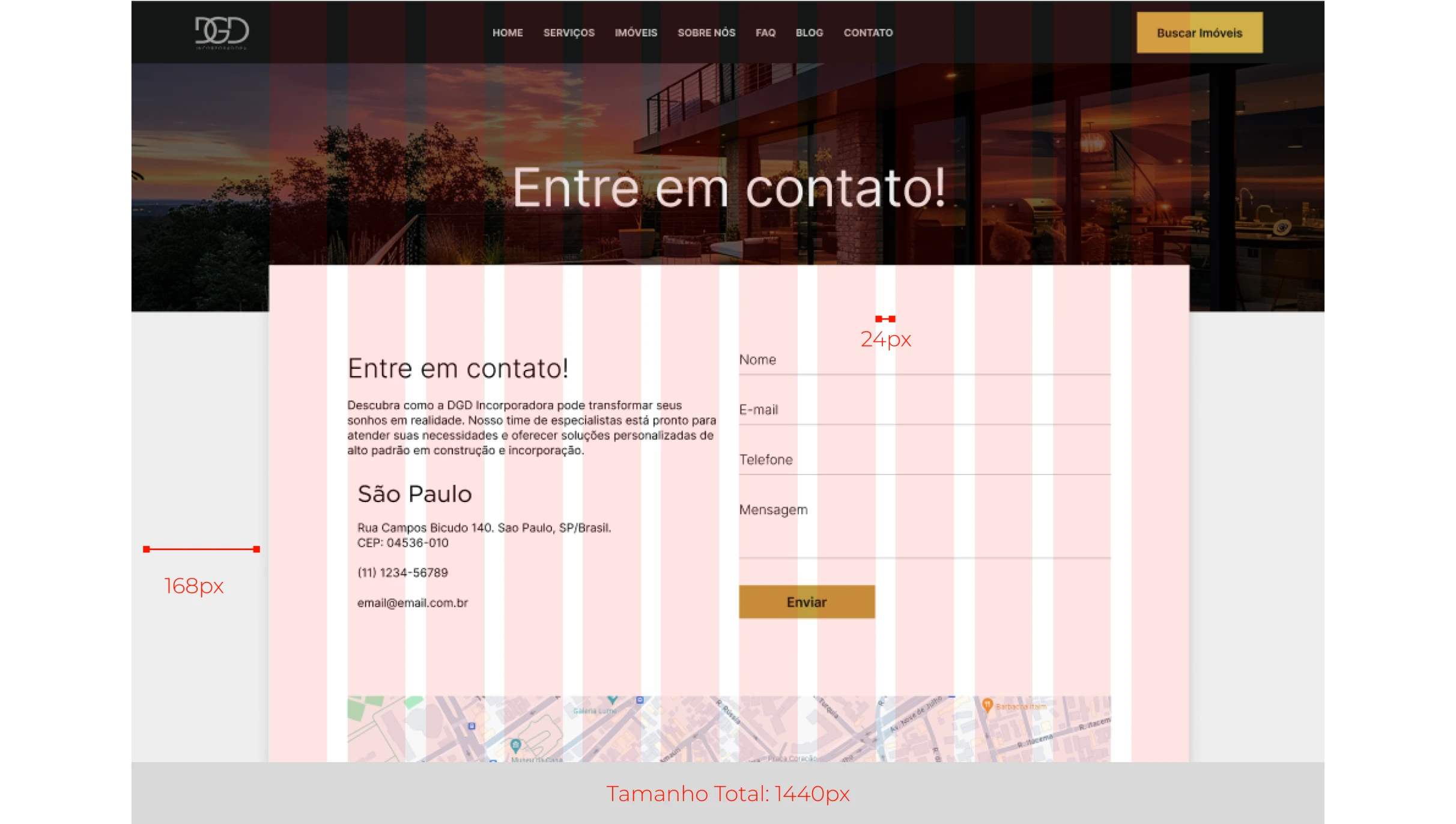
Utilizei uma grade de 1440px com 12 colunas para criar um layout amplo e organizado, com espaçamentos de 24px entre colunas e margens externas de 168px. Esse sistema de 12 colunas proporciona flexibilidade na disposição dos elementos, permitindo ajustes precisos e uma estrutura bem balanceada.
O grid oferece equilíbrio visual e facilita a navegação, mantendo os conteúdos principais em foco e proporcionando uma experiência de leitura clara e intuitiva.

As cores utilizadas no projeto são sempre implementadas visando um excelente contraste, para facilitar a leitura para todas as pessoas, inclusive aquelas com deficiência visual, como baixa visão e daltonismo. Existe um grande contraste entre o fundo e o texto, superando as recomendações de acessibilidade da WCAG (Web Content Accessibility Guidelines), o projeto oferece uma experiência de leitura confortável e inclusiva.
Além do contraste, o projeto também leva em consideração outros aspectos de acessibilidade, como o uso de tamanhos de fonte apropriados e espaçamento entre elementos, para melhorar a legibilidade.
Ferramentas como o Colour Contrast Checker foram utilizadas para assegurar que todos os padrões de acessibilidade para texto grande e normal (níveis AA e AAA) sejam atendidos, tornando o conteúdo acessível a uma ampla gama de usuários.

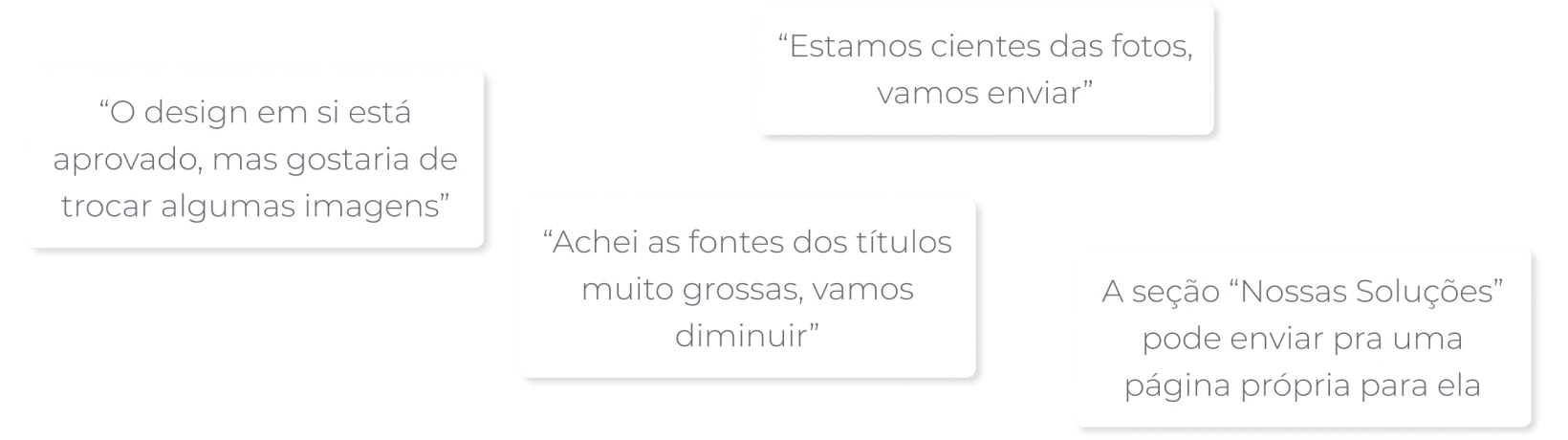
Os ajustes forem absorvidos, e também foram feitas algumas defesas contrapondo, o que foi acatado pelo cliente. No final, os ajustes foram realizados e o projeto foi aprovado pelo cliente, e os textos de marcação, seguiram para programação. A troca foi realizada após o site estar online.
Desde o início, trabalhei para captar a visão e necessidades do cliente, criando um site moderno e intuitivo que reflete a identidade da empresa. Durante o processo, recebi feedbacks valiosos, ajustando o design e a funcionalidade até alcançar um resultado que superou as expectativas da DGD. O cliente adorou o site e tem recebido comentários positivos de seus clientes e parceiros
Navegue pelas páginas no menu superior esquerdo
Navegue pelas páginas no menu superior esquerdo
Antes deste projeto, a DGD Incorporadora não possuía uma presença online, o que limitava sua capacidade de se conectar com potenciais clientes e apresentar seus empreendimentos de forma eficiente. Com o lançamento do site, a empresa deu um passo importante na transformação digital, oferecendo uma plataforma moderna e responsiva que reflete sua identidade e qualidade.
A criação do site trouxe diversas melhorias para o negócio da DGD Incorporadora:
Embora ainda não haja métricas consolidadas de acessos ou conversões, o site já está gerando valor ao facilitar a comunicação com os clientes e ao abrir novas oportunidades de mercado. Ele representa um marco significativo na trajetória digital da DGD Incorporadora, sendo a base para futuras estratégias de marketing e visibilidade online.
Têm algumas ideias e precisa de alguém para realizá-las?